Instructions
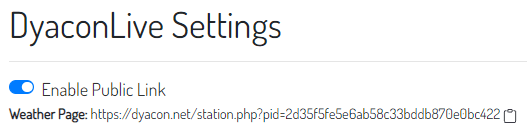
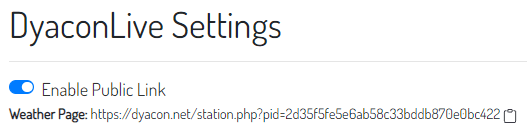
In order for the widget to work, Public Link for the DyaconLive weather station must be enabled. This is done by the Administrator or Manager of the station page on the Settings tab.

At the end of this ugly looking URL is the public ID (pid). This number is needed to construct the necessary widget code.
iFrame Code
The widget is an iframe in the following structure:
<iframe id="serviceFrameSend" src="https://dyacon.net/websiteWidget.php?pid=[pid goes here]&size=[<small, medium, or large>]" width="[<300, 500, or 900>]" height="[<250, 250, or 600>]" frameborder="0"></iframe>
The developer must specify:
pid — public id from the DyaconLive public link
size — small, medium, or large.
width — 300, 500, or 900, respective to the specified size.
height — 250, 250, or 600, respect to the specified size.
Example
<iframe id="serviceFrameSend" src="https://dyacon.net/websiteWidget.php?pid=811addd060d7ae73429a831acae7365c&size=small" width="300" height="250" frameborder="0"></iframe>